The Triple Threat Makeover: Branding, Web, and Content Wizardry in One
Revamping a boutique design firm’s brand, online presence, and digital marketing to speak to niche audiences

The Challenge: Muddy Messaging
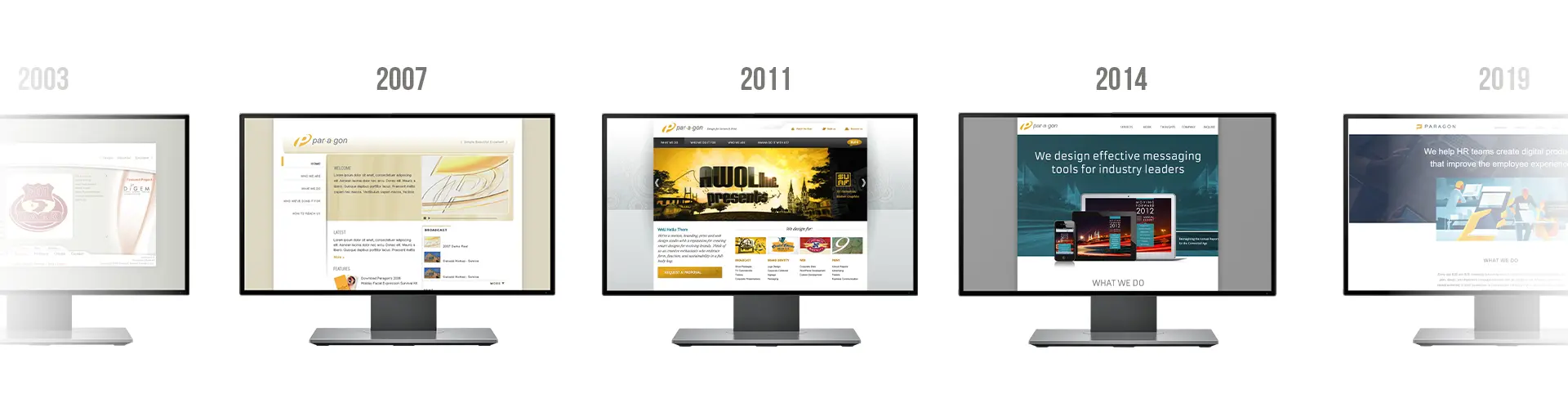
Paragon evolved from a jack-of-all-trades design firm into specializing in a few select industries. However, this new focus wasn’t evident on our website or in any of our marketing.

MY ROLE
- Conduct stakeholder interviews
- Create personas
- Conduct competitor review
- Reorganize information architecture
- Produce wireframes
- Create clickable, responsive prototypes
- Create a scalable design system
- Write website copy
- Research, write, and design marketing content
DURATION
4 months
PLATFORMS
- Desktop
- Mobile Web

The Solution: Focussed Communication
I clarified Paragon’s offerings to the four main audiences we should focus on. Then, I used the Story Brand framework to explain our value to each group. Communicating that value through a redesigned website and thought-leadership articles.
The Results: A Jolt of Attention
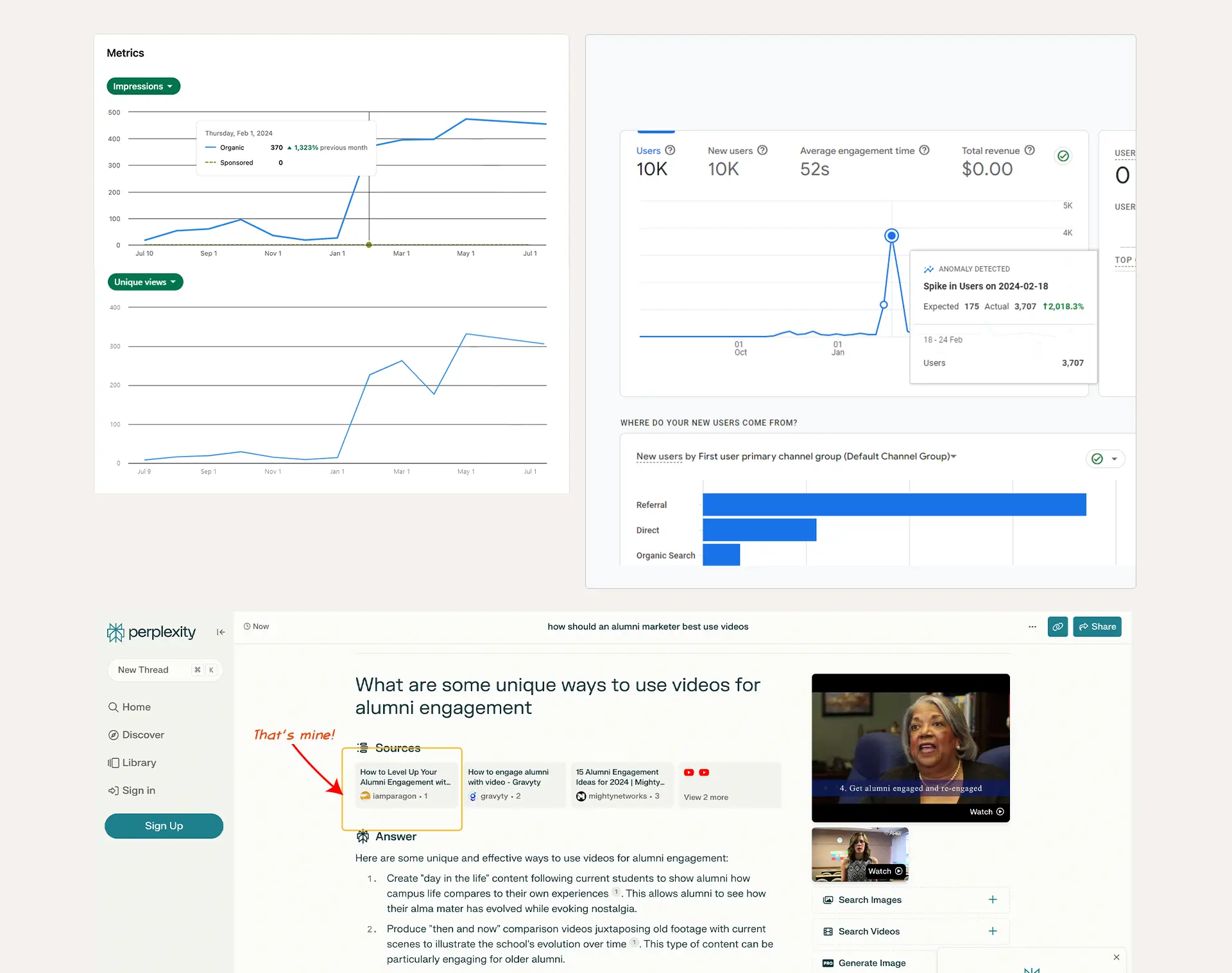
There was a spike in LinkedIn impressions (300%), views (230%), and followers once the new site launched, in addition to a huge jump in website traffic (2000%). The icing on the cake came when my blog posts started to show up in search results when researching for new articles.

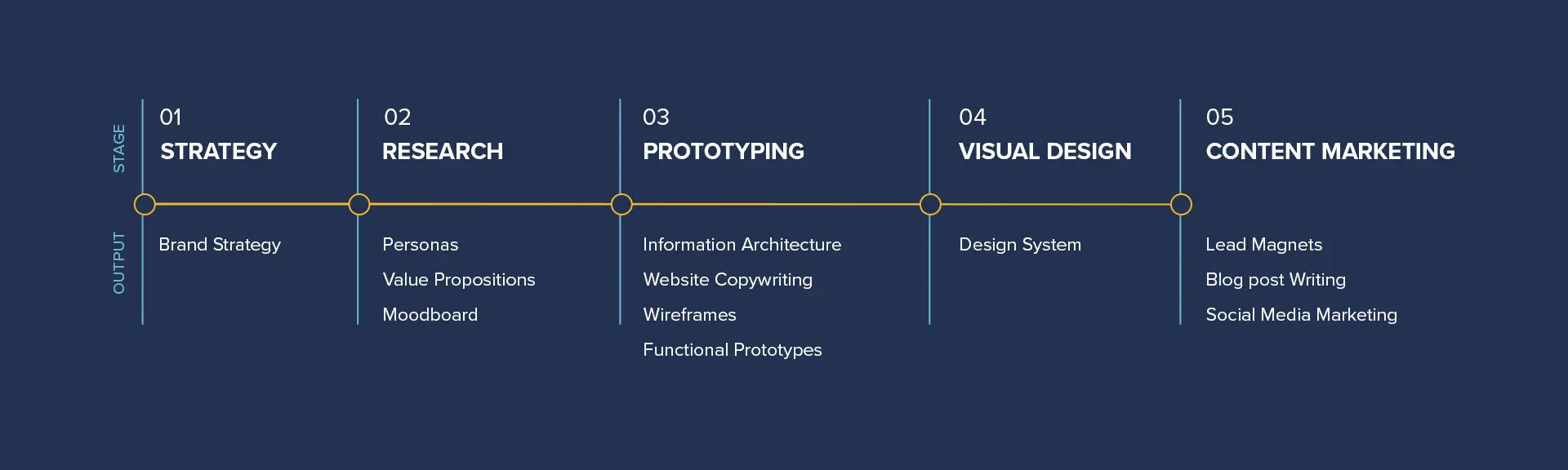
The Process

01. Strategy
Answering “Who are we now?“
After intense strategy sessions with the firm’s leadership and a close look at our client roster, we honed in on our sweet spots:
HR Communications
When companies care about how they communicate with their employees they hire professionals who create campaigns and other marketing materials.
Other keywords: Internal marketing, Employee communications, Employee engagement, Employee expereince
Alumni Marketing
Higher education institutions routinely engage their alumni with fundraising and other community-building programs.
Other keywords: Alumni relations, Alumni engagement
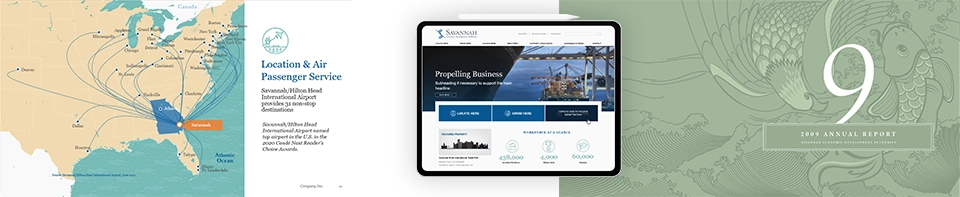
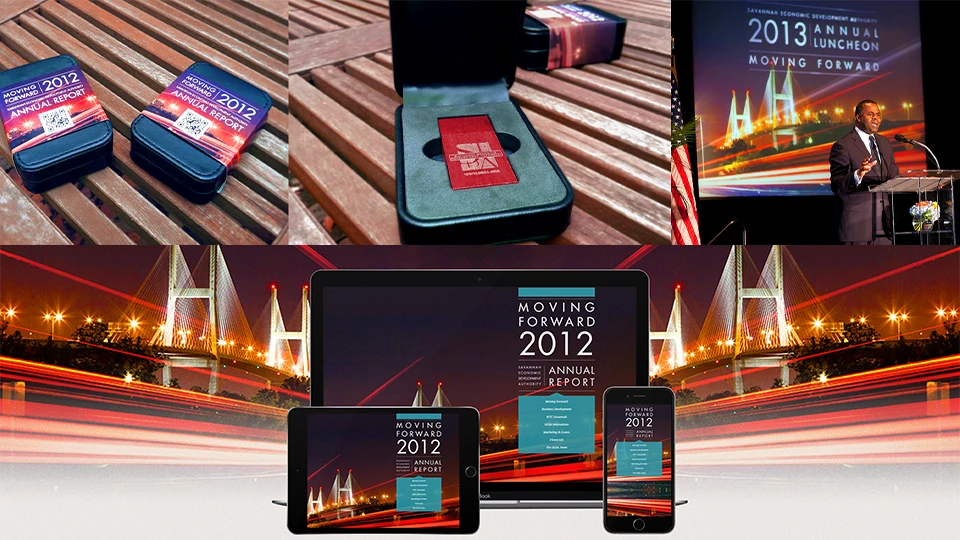
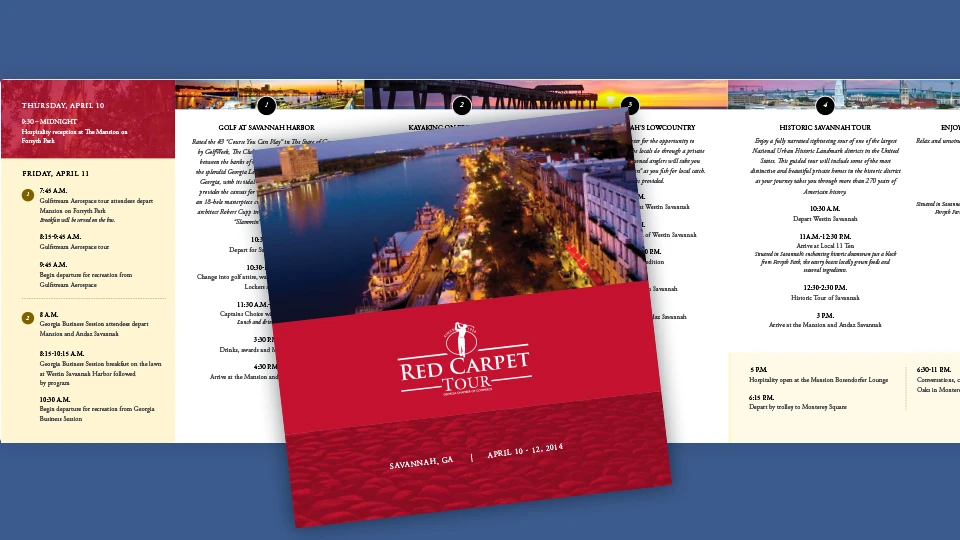
Economic Development Marketing
A subspecialty of Place Marketing, these efforts are geared towards boosting the economy of a region either through outside investment or growing internal businesses.
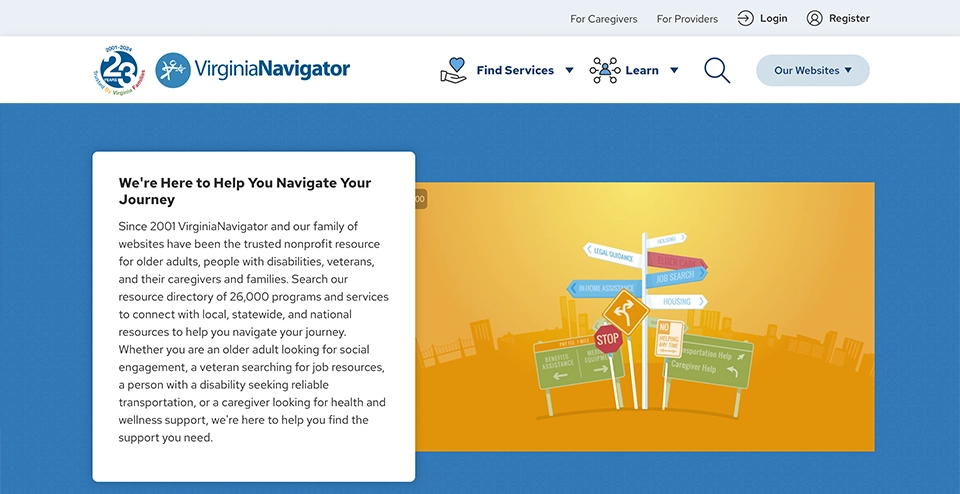
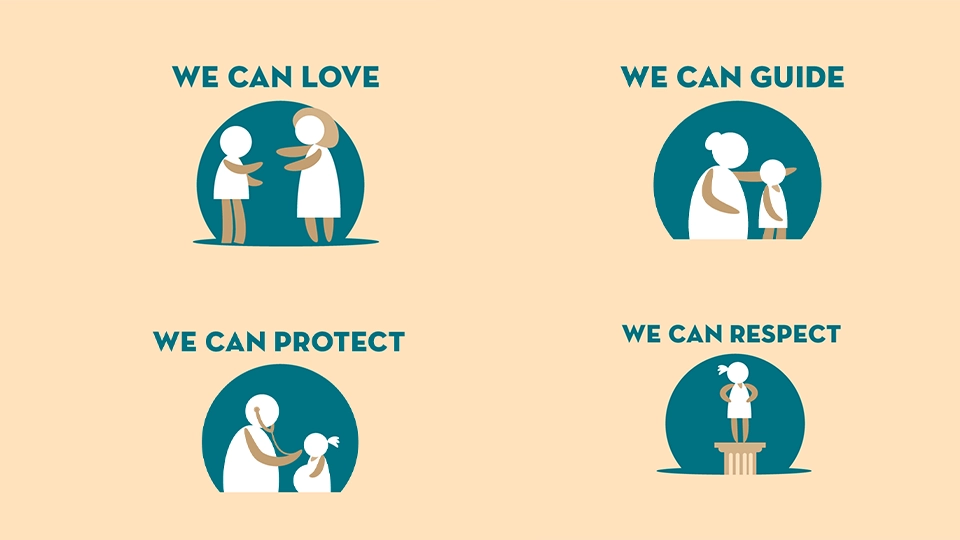
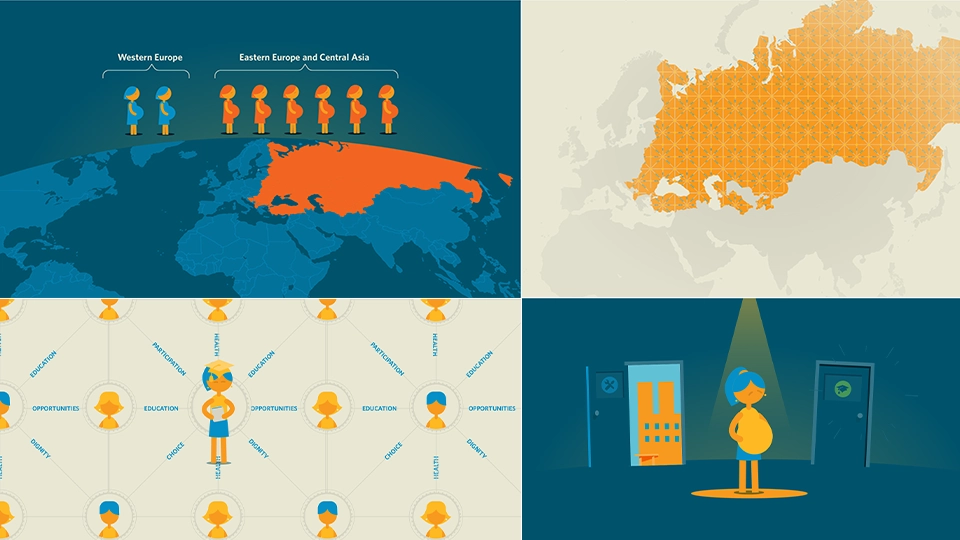
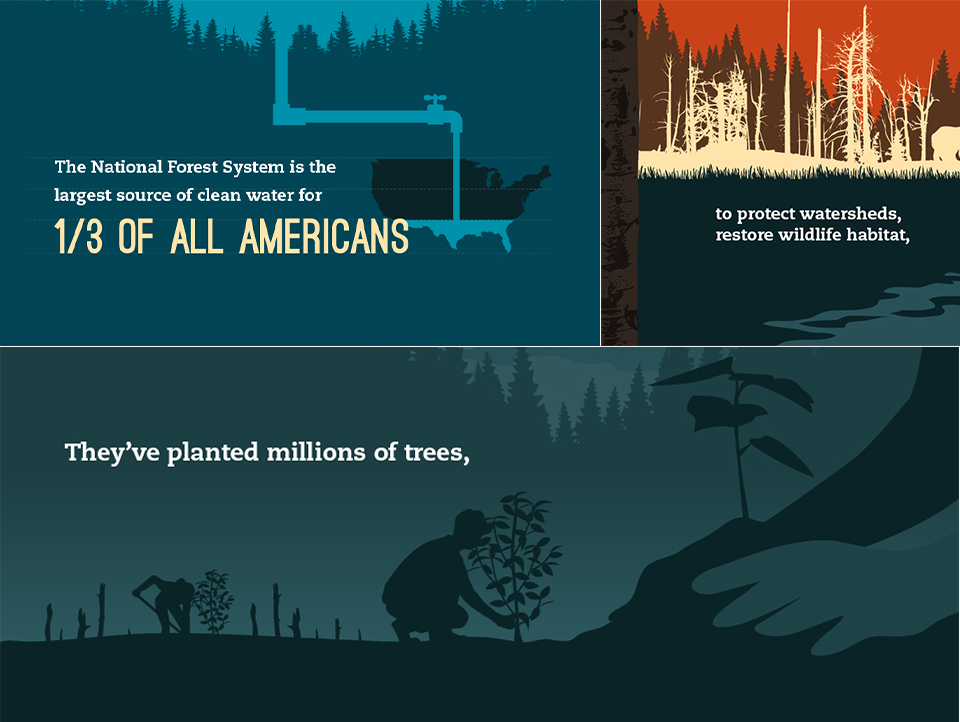
Explainer Videos
Animated videos meant to clarify and educate about a topic or product.
02. Research
Clarifying who we’re appealing to
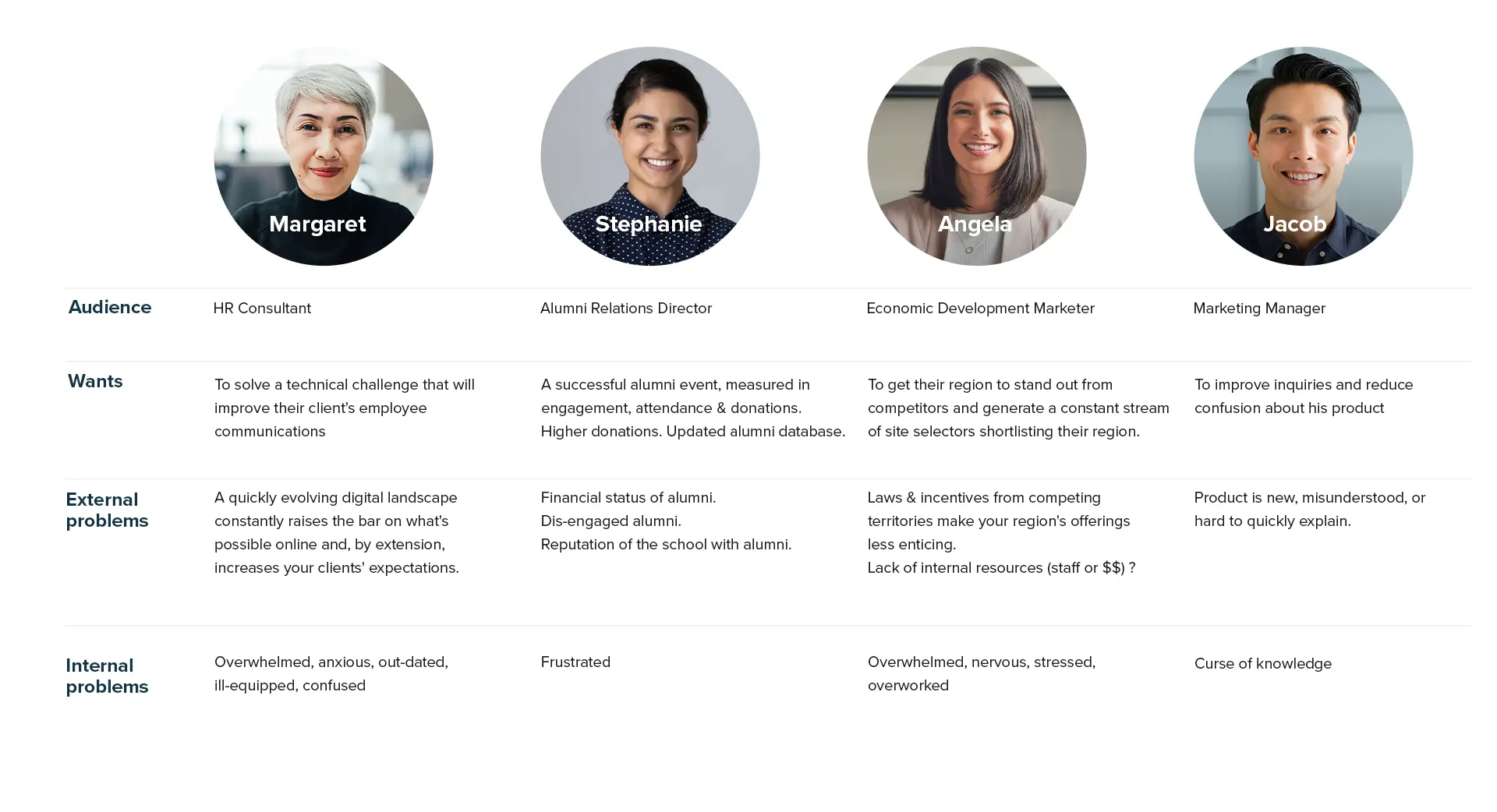
Thankfully Paragon had a deep client roster that we could use as the basis of the target audience personas, and after some secondary research, I landed on this cast of characters.

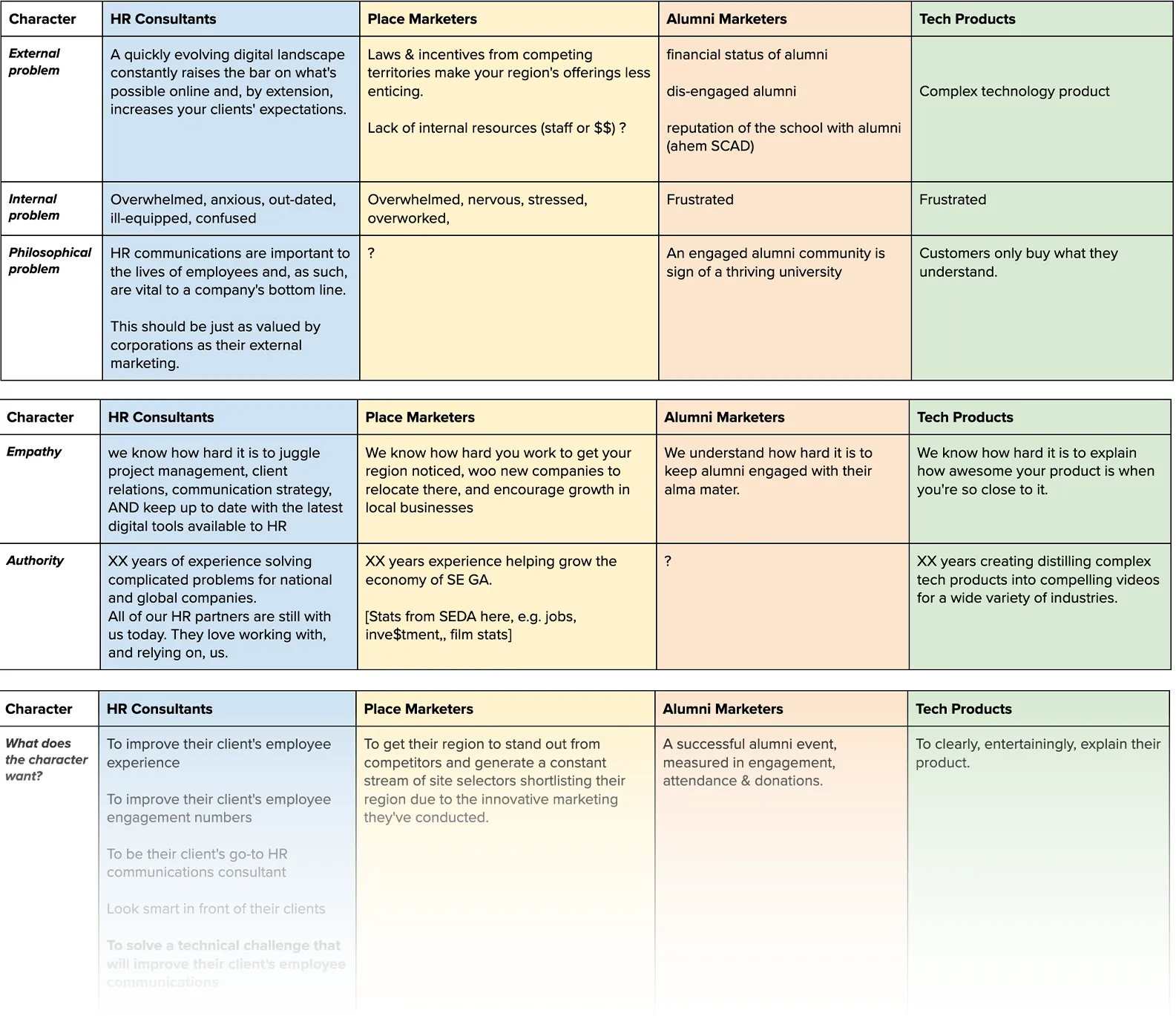
Updating our value from features to benefits
I used the Story Brand Framework to help me graduate from telling potential clients what we could do (features); to showing prospects that we understood their world and had the expertise to transform it (benefits).


HR Consultant
Custom-made digital products that improve your client’s employee communications

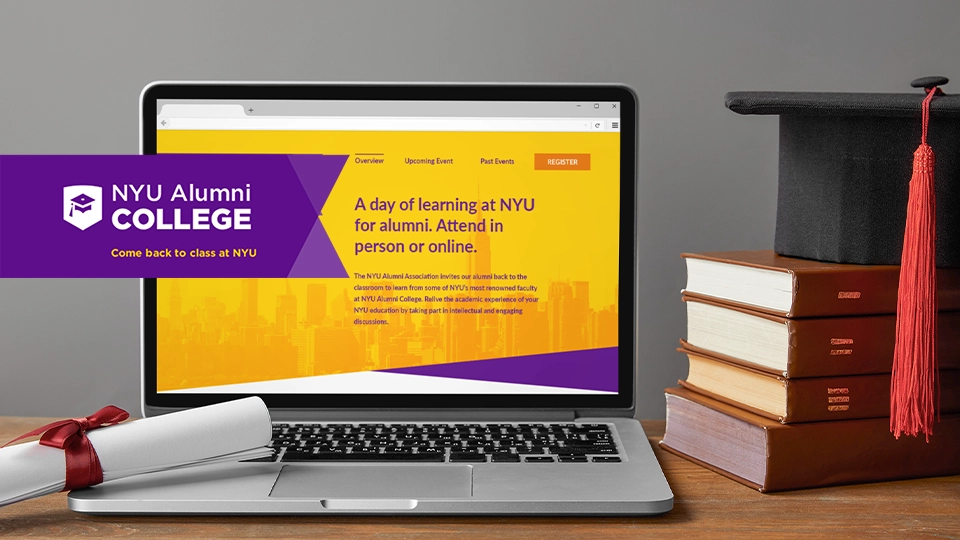
Alumni Relations Director
Attention-grabbing branding and marketing assets so you can enjoy better alumni engagement

Economic Development Marketing Director
Attention-grabbing branding and marketing assets so you can enjoy better alumni engagement

Tech Product Marketing Director
Custom motion graphics designed to clarify your message and motivate your audience to act
Creating Moodboards to clarify aesthetic goals
I looked at other creative services firms that target multiple niches to see how they present themselves. The aesthetics that resonated the most with the partners were simple but with a touch of “flair” to help differentiate.

03. Prototyping
Handling fear of commitment through Information Architecture
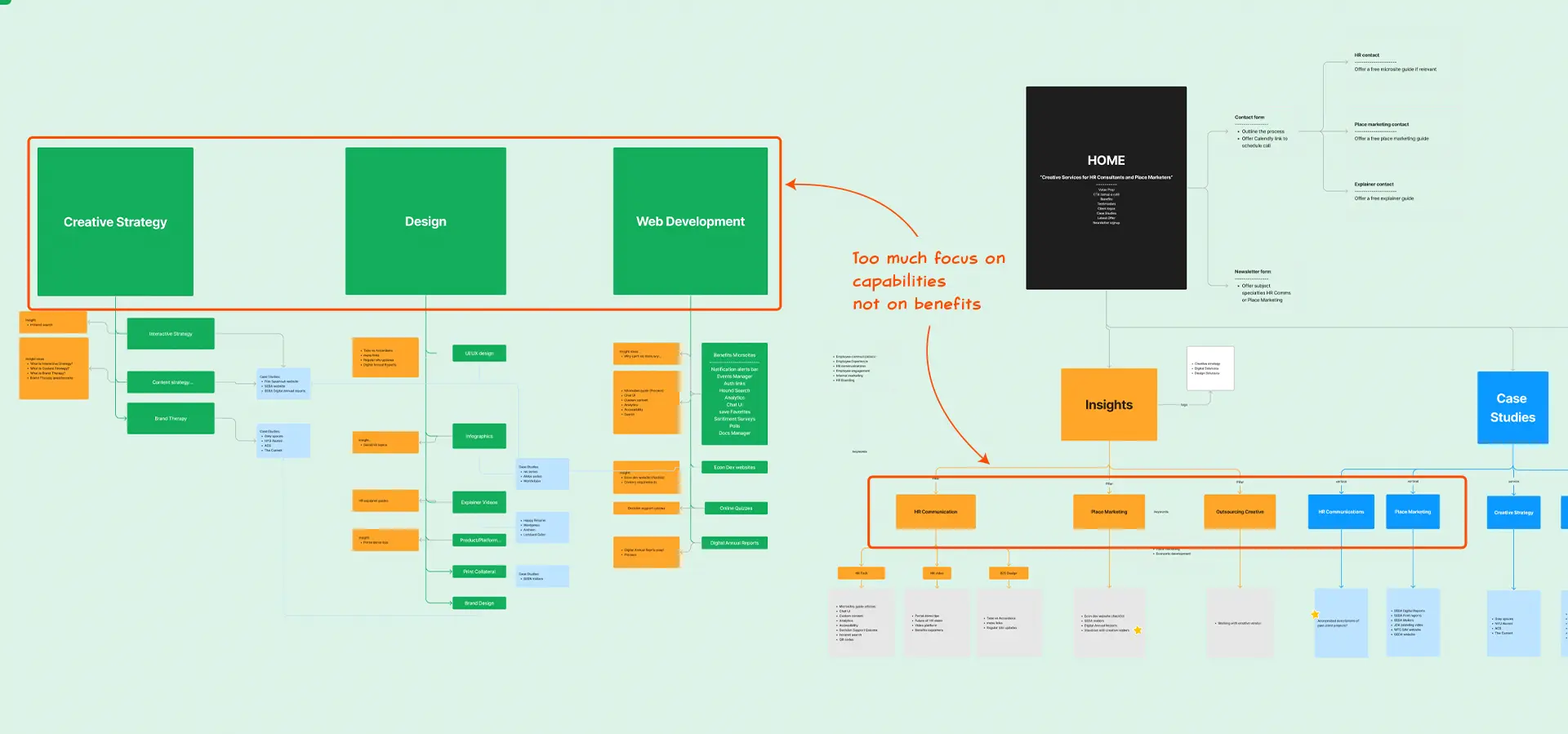
The initial sitemap I laid out in Figjam tucked our niches under the “Insights” and “Case Studies” sections.
This was falling back into old patterns of showcasing broad capabilities first.
I needed to commit fully to our new direction or risk diluting our message.

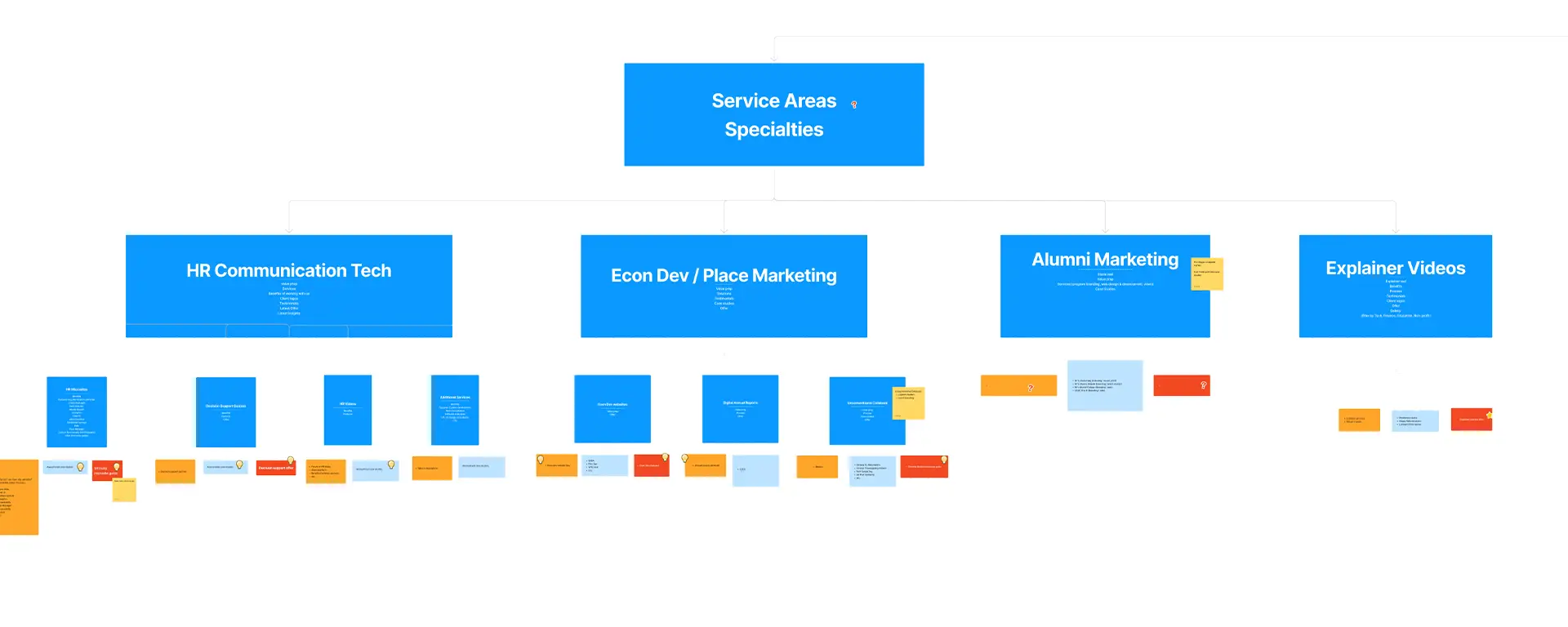
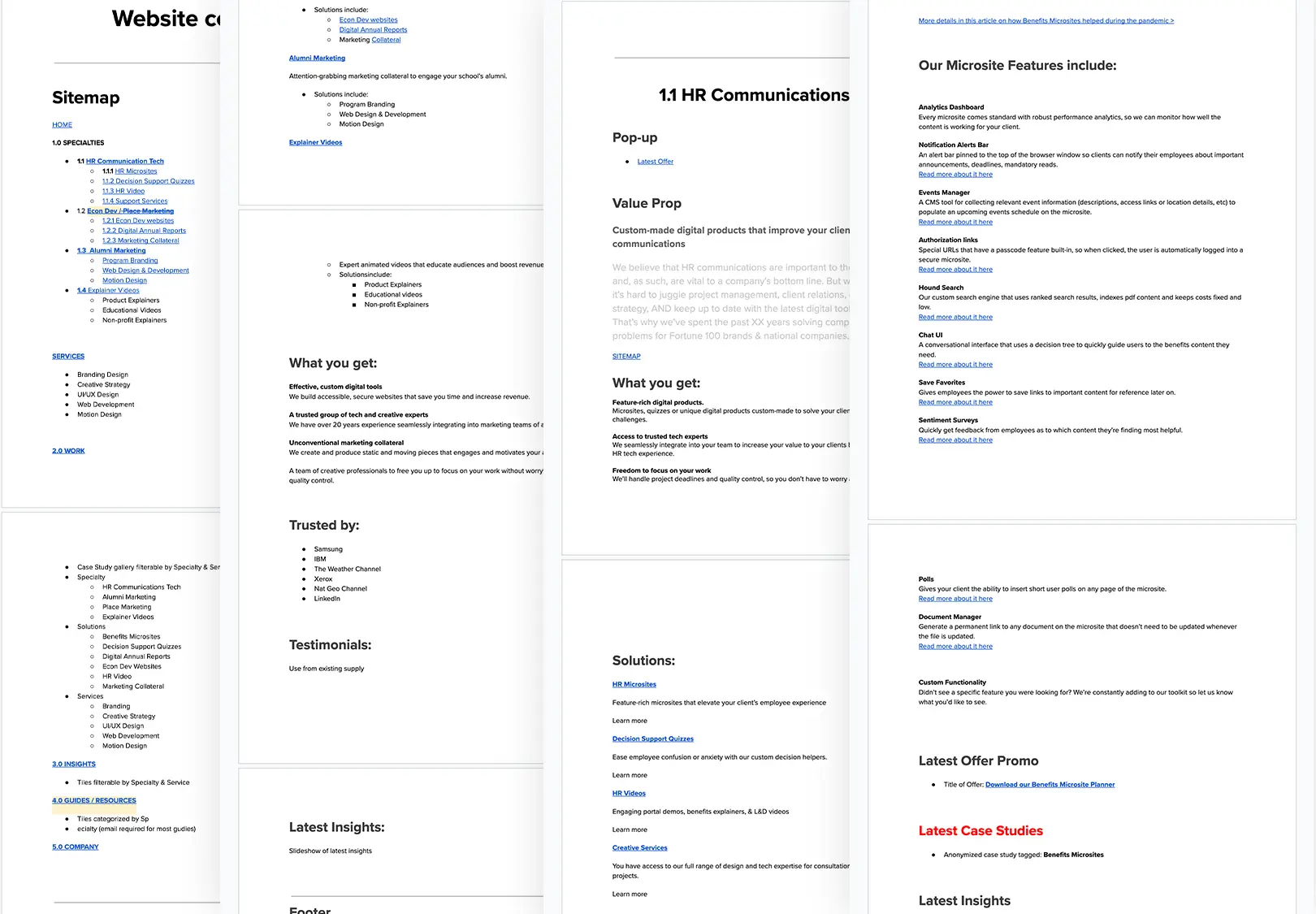
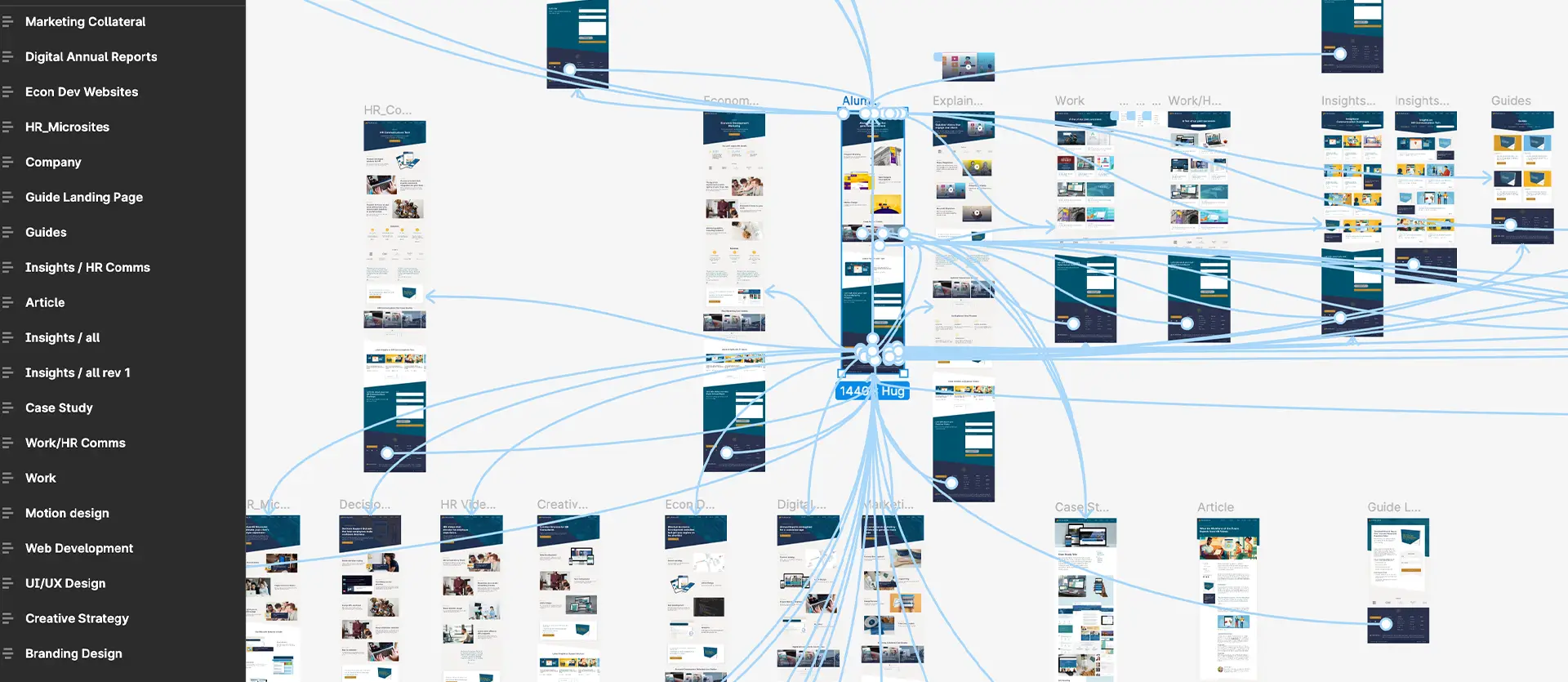
My revised sitemap still kept the “Services” section but put the specialties front and center.

Website Copywriting: Telling a compelling story
I continued to use the Story Brand framework to flesh out the copy for the rest of the site. Having the copy already worked out made the wireframing process much smoother. 10/10 would recommend.

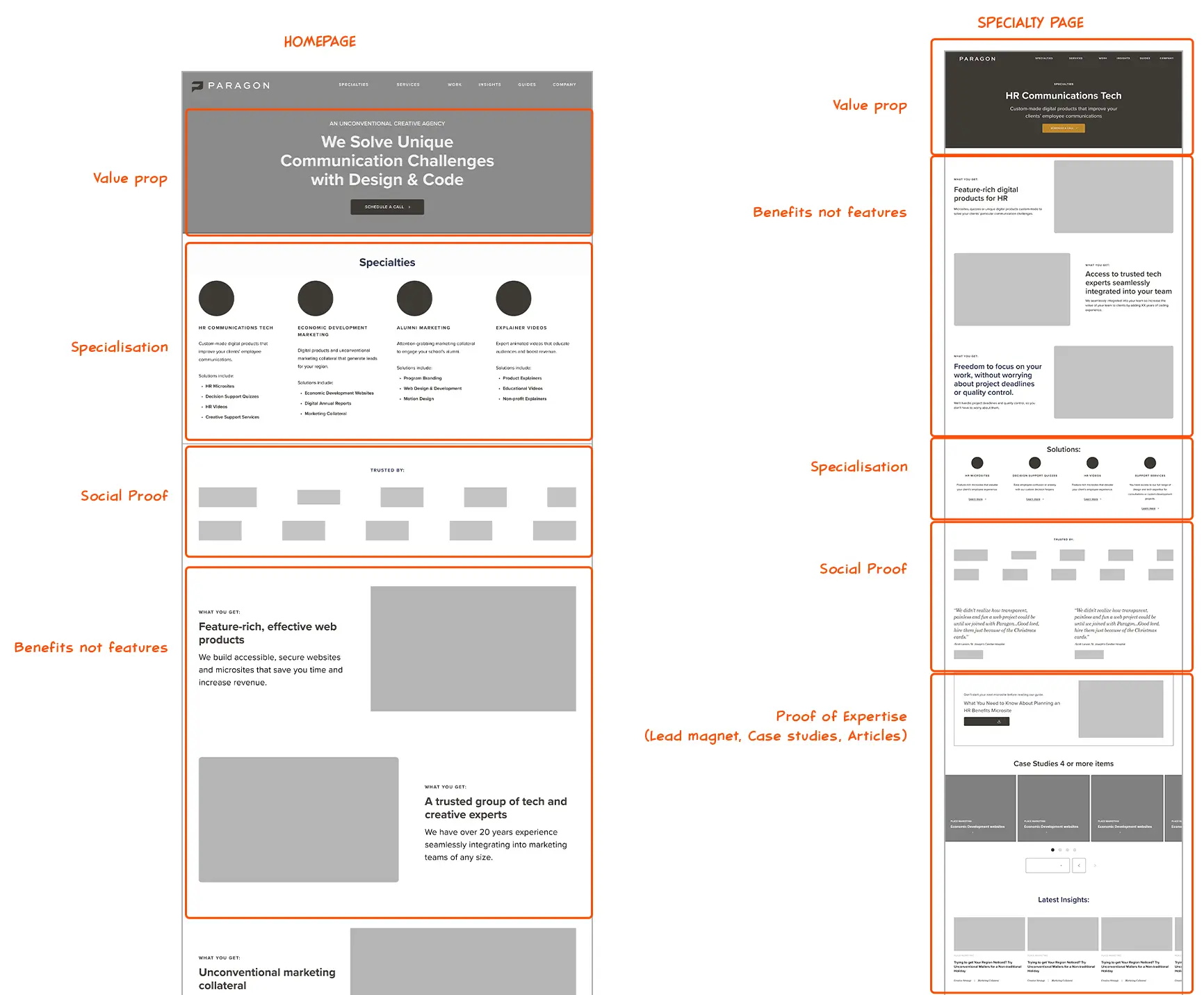
Refining the layout through wireframes
The Homepage and Specialty pages were my priority. Since I had already worked out the order in which our story would be told on these pages during the writing phase, I was just making sure the layout offered enough clarity to support the message without getting too cluttered.

Testing the user flow through functional prototypes
I asked the Paragon partners to test these out so I could understand potential user behavior and identify any potential issues.

04. Visual Design
Establishing the style in a mini design system
As I built the initial prototypes, I created a library of reusable UI components, modules, and elements as building blocks for the pages.
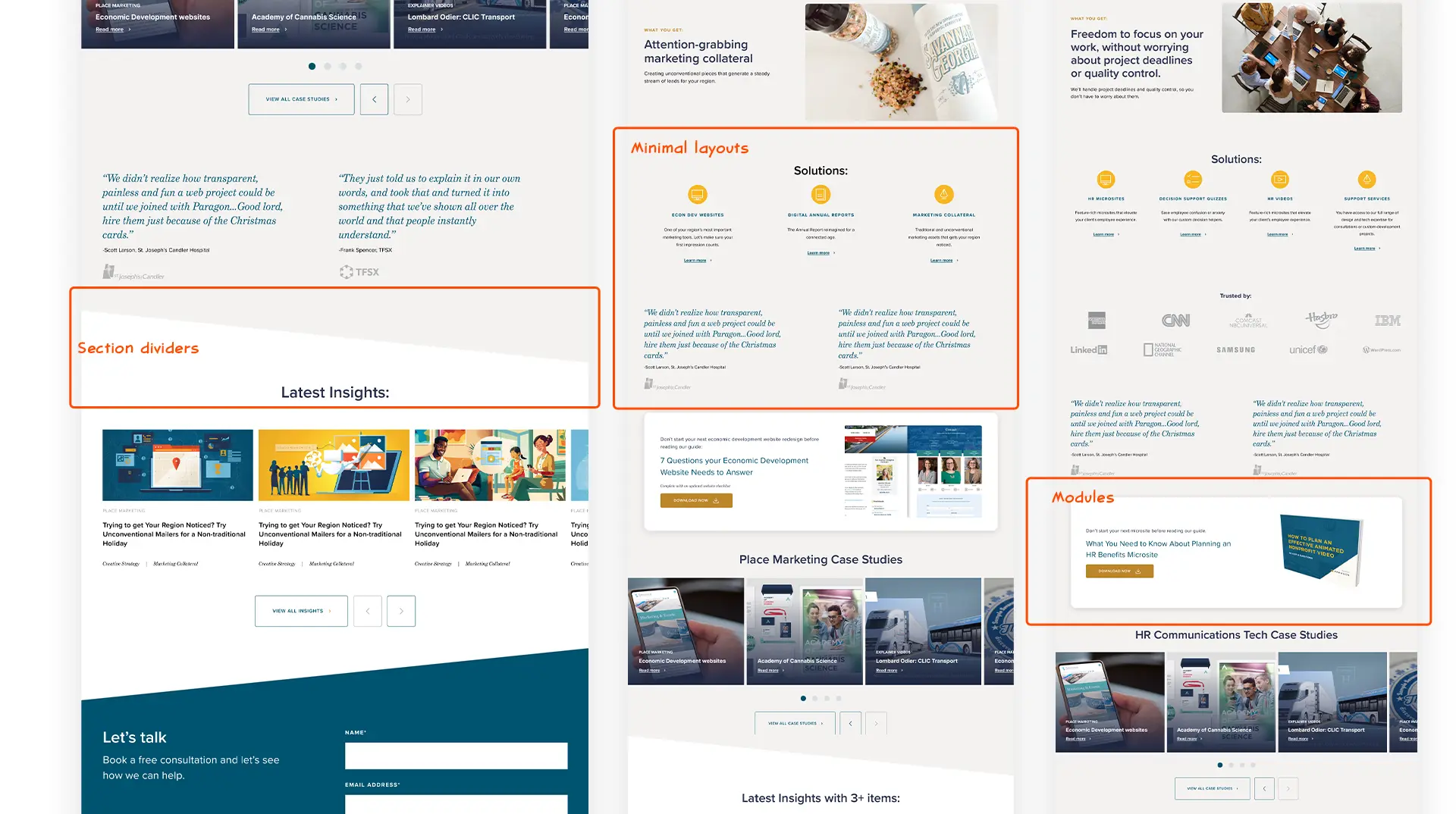
This really paid off when I started working on the fully designed mockups. I just had to update the fonts, colors, and imagery, and I was halfway there. For the page layouts I borrowed the minimal style from websites we put in our moodboard, adding a slanted section divider for a bit of differentiation.

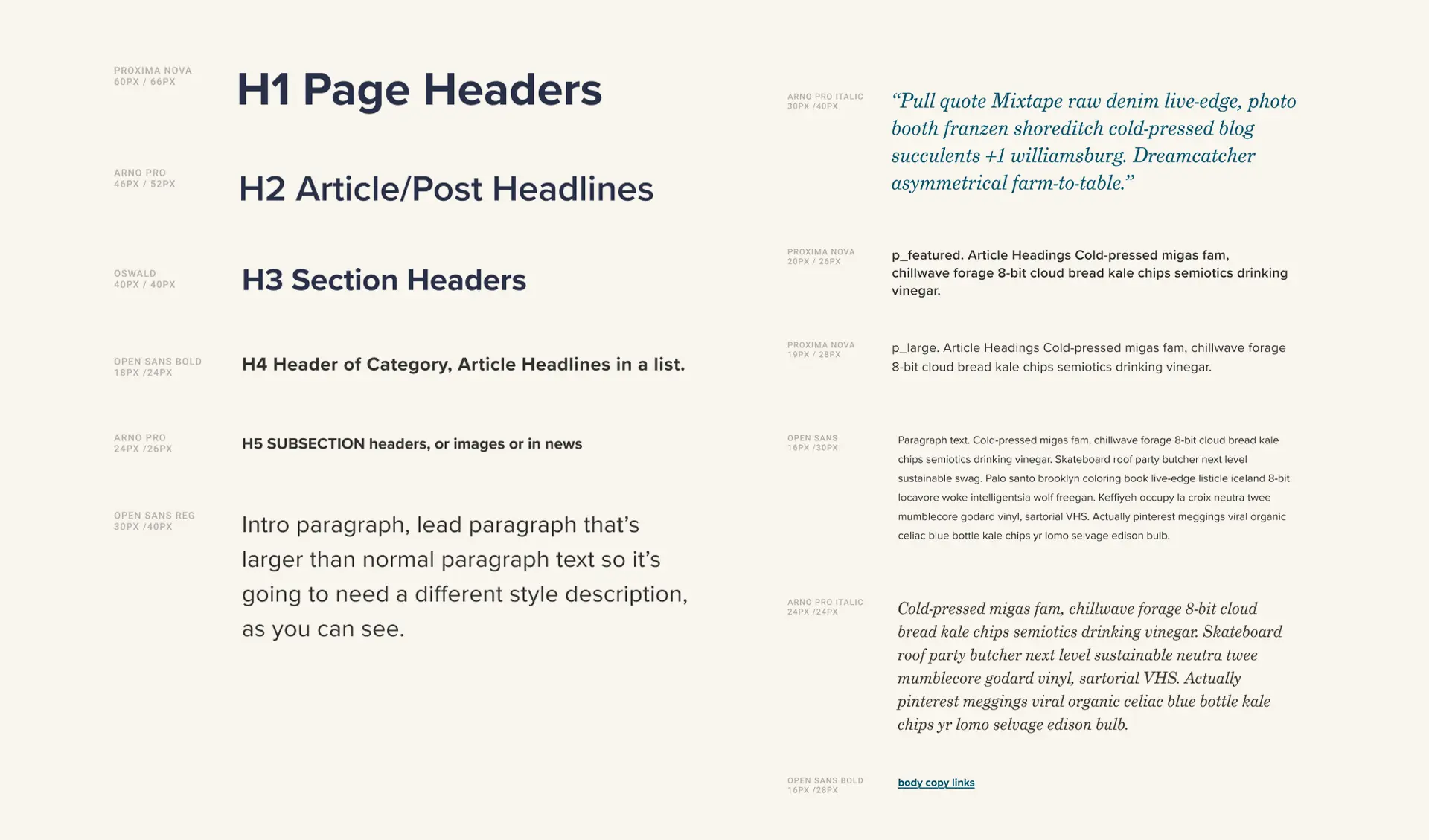
Typographic styles


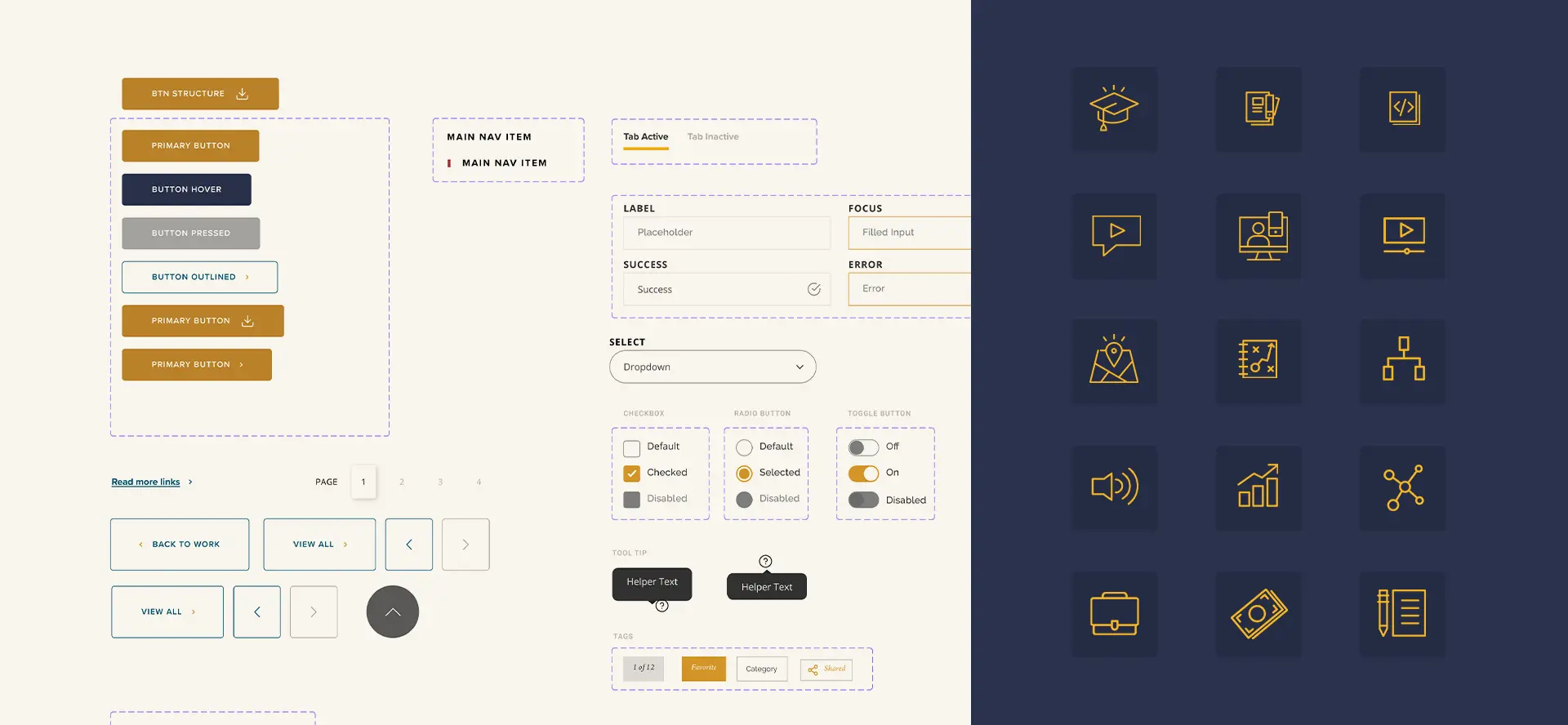
Design components like buttons and icons

Design modules

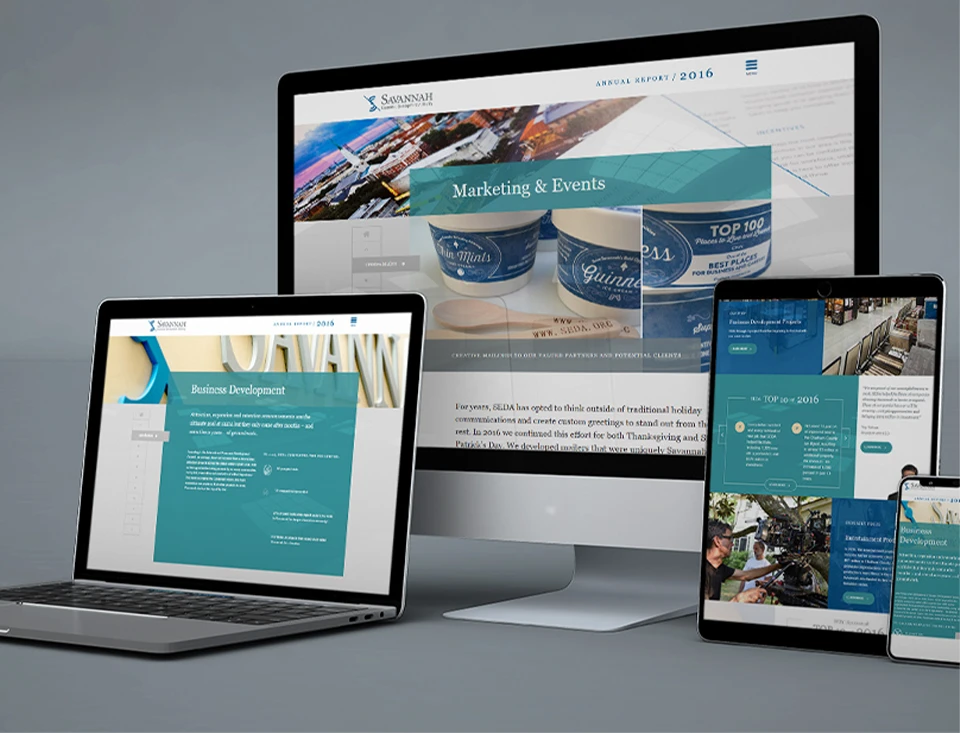
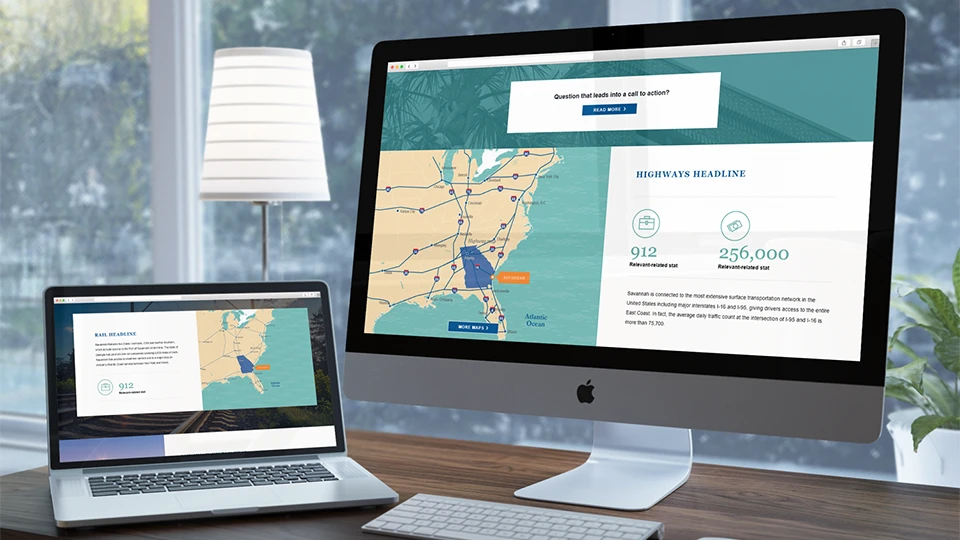
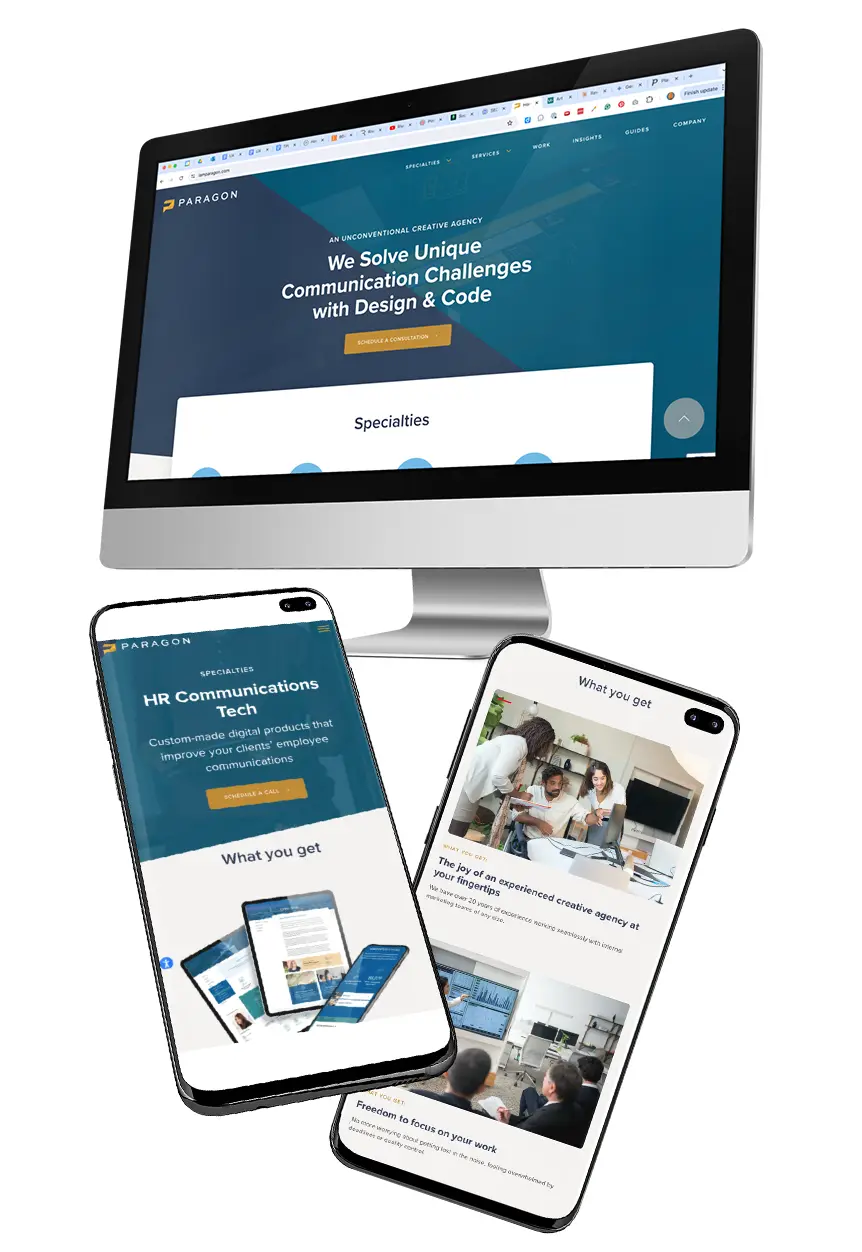
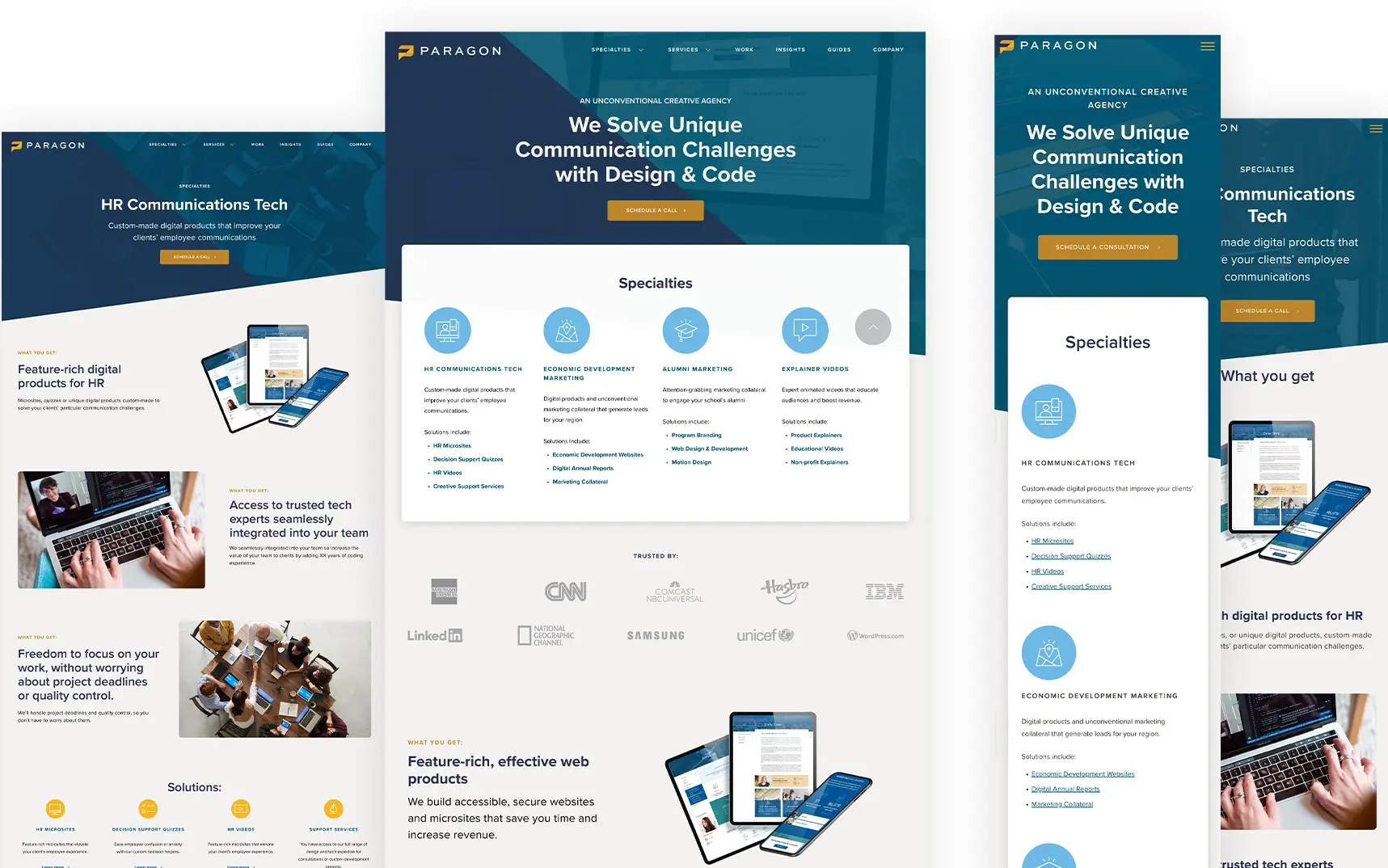
Final designs for Homepage and a landing page template

Final designs showing visual elements
05. Content Marketing
With the easy part over, now came the tireless work of getting eyeballs to the new site.
This would involve in-depth interviews with internal subject matter experts and tons of independent research to turn all that hard-won expertise into useful content.
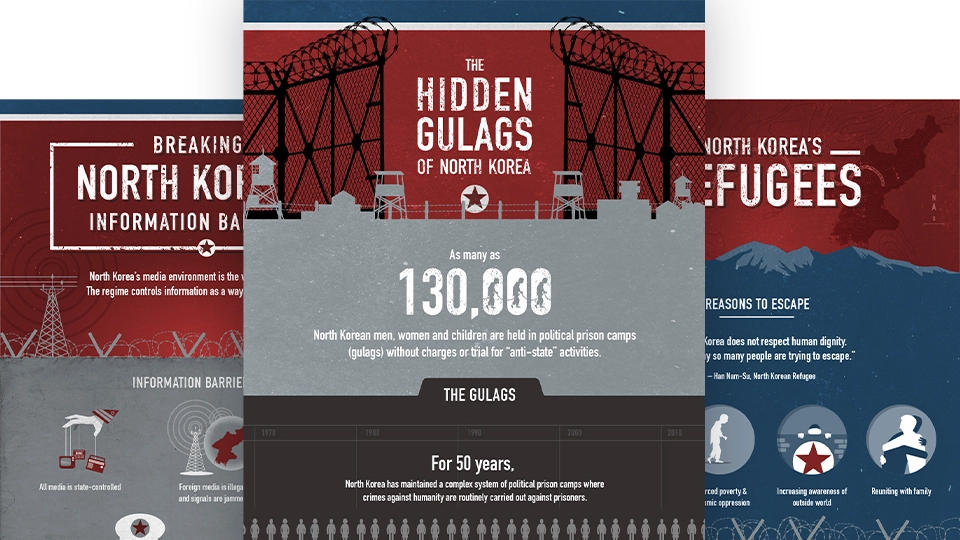
Creating Lead Magnets
I started with what I thought would be the most time-consuming content, lead magnets. I could then repurpose the information from these guides into multiple blog posts and social media posts.

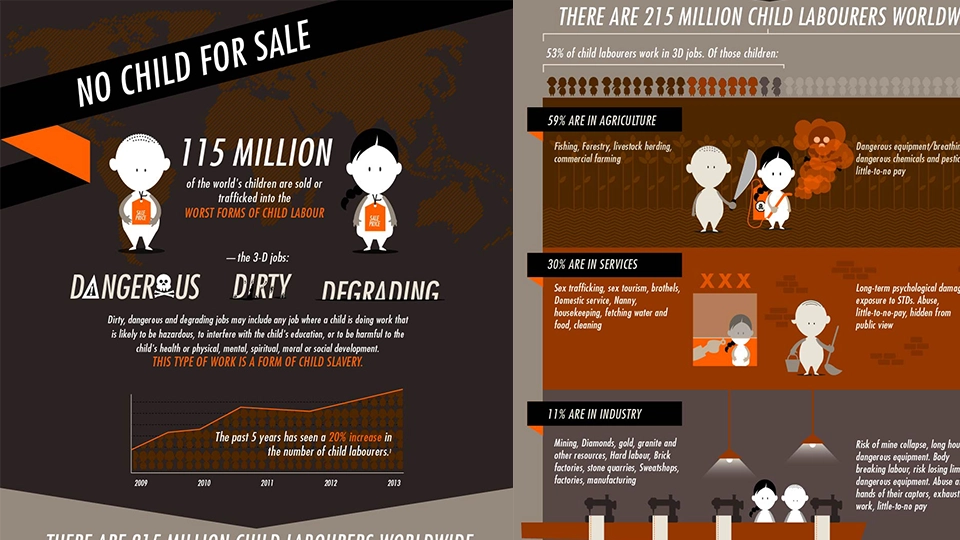
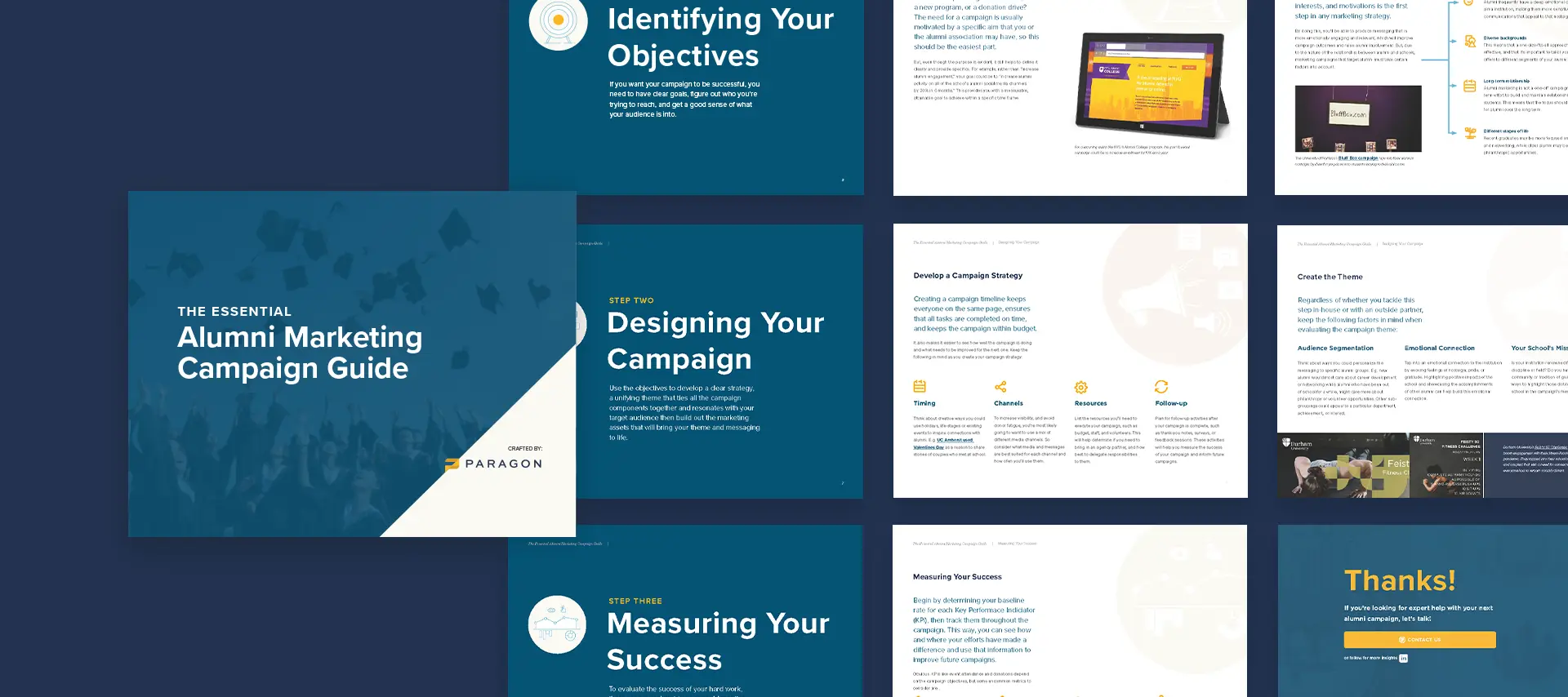
E-book covers

Sample e-book pages
Showing expertise through blog post writing
After exhausting the lead magnets for blog post content. I used Mark Sheridan’s They Ask You Answer framework to generate more useful blog content. Then I took each blog post and turned it into at least 4 or 5 different information-rich social media posts.

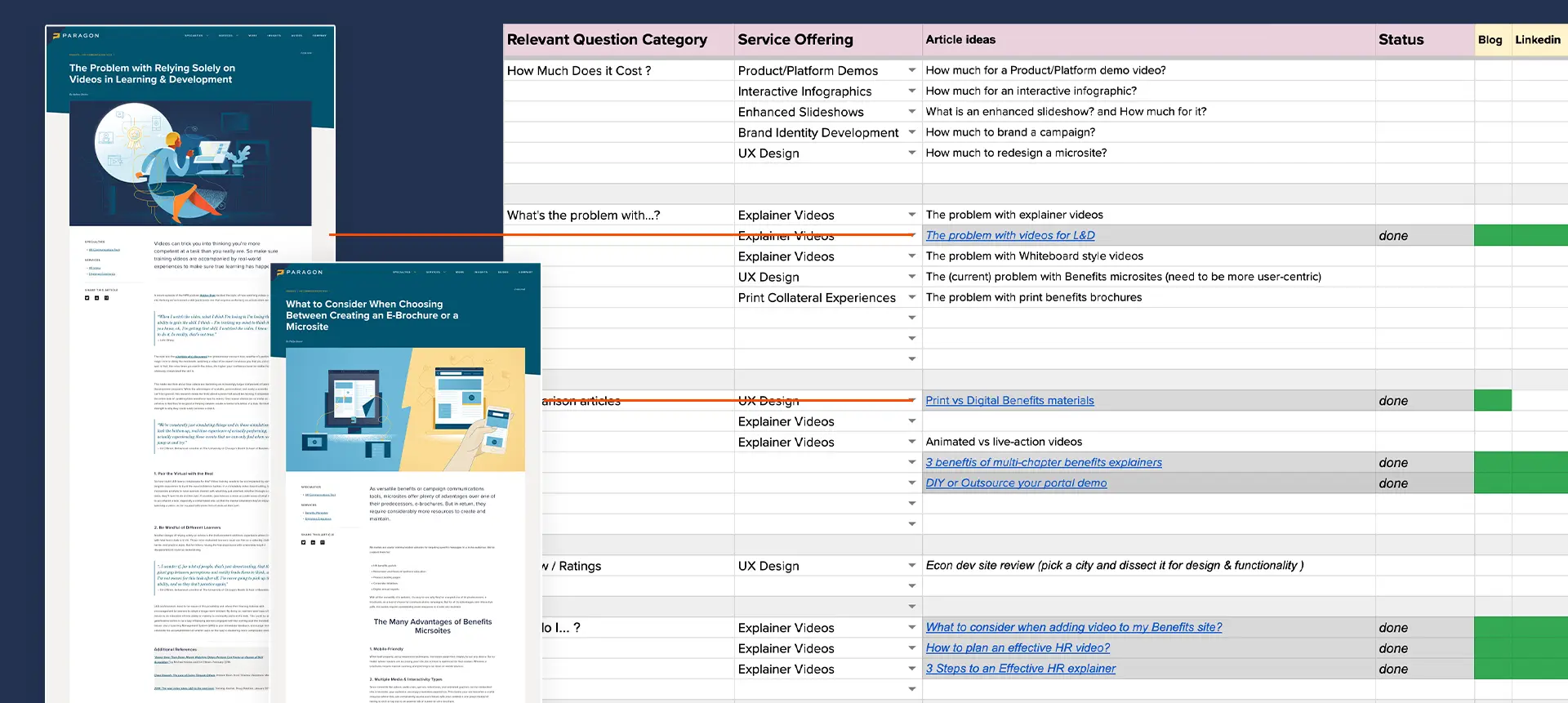
Blog posts and content planner

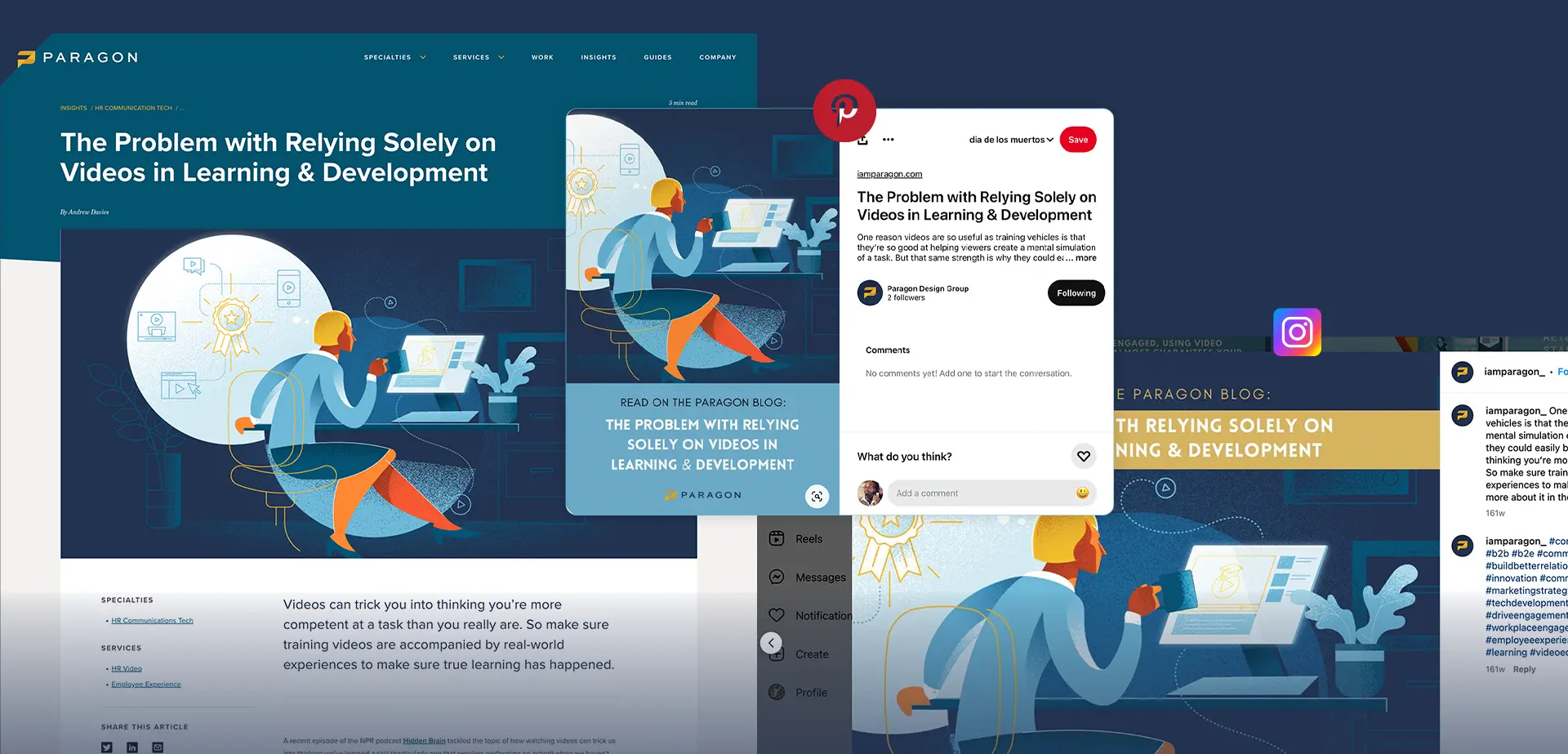
Social content

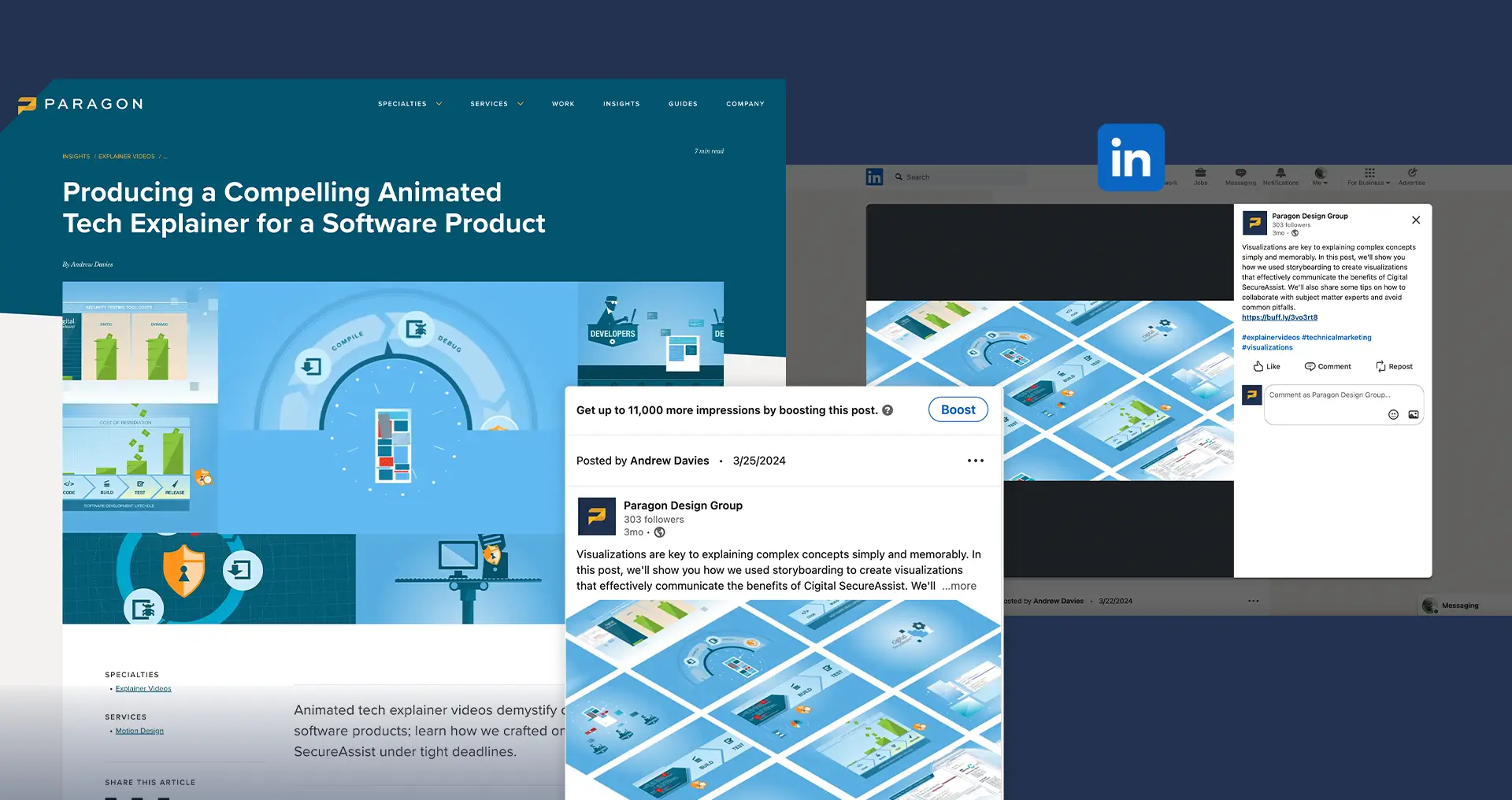
More social content
What did I Learn?
Consistency is Key, Duh
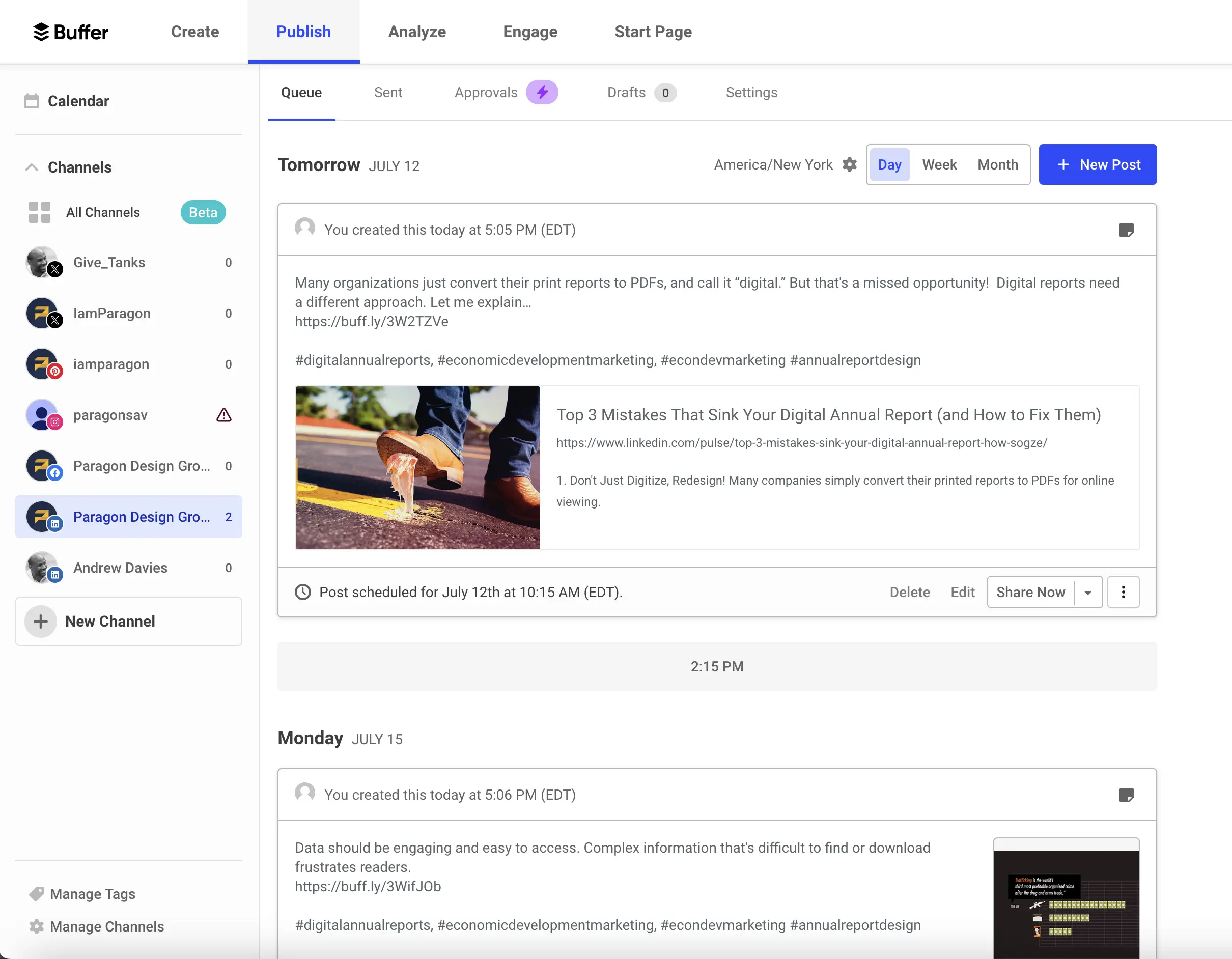
Since it’s just me handling content marketing, I’ve noticed the frequency of my blog and social media posts vary a lot. This seems to impact our website traffic and audience engagement too. To fix this, I’ve started using a content calendar and scheduling apps like Buffer to keep me regular… No, not like that.

Make Friends with My Future Robot Overlords
I tried out a bunch of AI content creation tools that promise to be a one-stop content creation tool, but I wasn’t happy with the results. Eventually, I settled on a suite of tools that helped me with different stages of the process. So for brainstorming and research, I like Perplexity, Answer the Public, and You.com. And to speed up my writing I use Claude.ai, Google Gemini, and Grammarly.

Upgrade Tools to Upgrade Efficiency
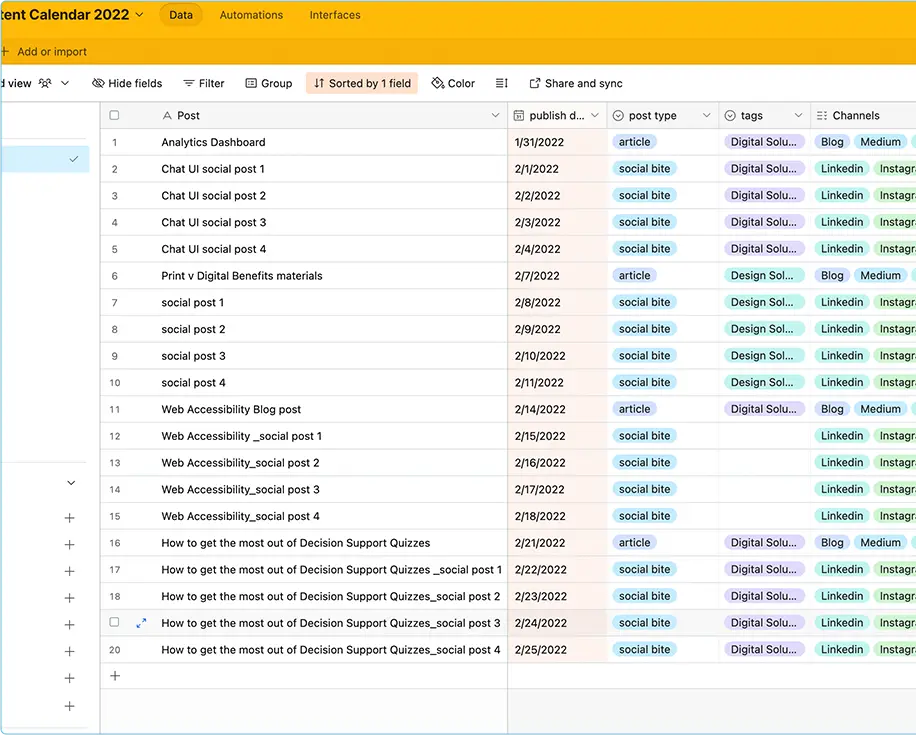
The spreadsheet I initially made worked well for tracking blog post content. However, when I had to handle diverse types of content for multiple platforms, I needed a more advanced tool. I chose to use Airtable to create a user-friendly blog and social media tracking system.